Всё о продуктовом дизайне в феврале: ошибки и удачные приёмы в интерфейсах, полезные инструменты и исследования
Традиционный дайджест директора по бренду и дизайну «Райффайзенбанка».
Золотая статья Richard Yang, которая в очень ёмком виде описывает основные цели дизайнера интерфейсов. Минимум шелухи, максимум на ключевых результатах — упрощение сложных сценариев, причём помня о балансе между физической и ментальной сложностью.
«Авито» и группа энтузиастов изучили рынок UX- и других исследователей в России (участвовало 250 специалистов). Много деталей и задачах, форматах работы, проблемах, интересах и куче других аспектов. Схожий по целям опрос маркетинговых исследователей.
Сервис User Interviews провёл опрос 525 UX-исследователей по множеству тем. Получился интересный срез текущего состояния отрасли: методы, орг. структуры, инструменты и так далее.
Свежий пример в копилку дороговизны кривых интерфейсов в областях, где речь идёт о жизнях людей или деньгах. Сотрудники Citibank по ошибке вернули долг клиента кредиторам раньше срока, сделав дыру в бюджете на $500 млн.
Graeme Fulton разбирает несколько современных примеров тёмных паттернов от Amazon, Facebook, Medium и Twitter. Они строятся вокруг намеренно запутанных текстов.
Инструменты дизайна
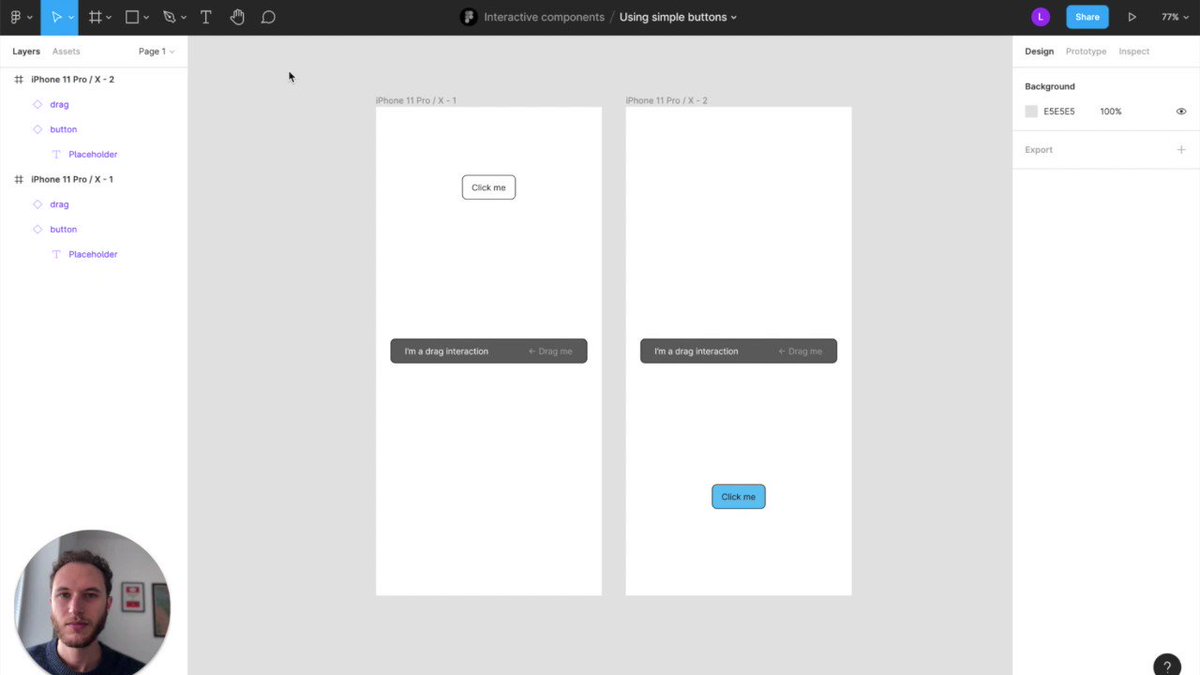
- Figma. Скоро выпустят улучшенные возможности прототипирования, при переходах можно будет использовать варианты компонентов (например, эффект наведения).
Кстати, следующая конференция Config 2021 пройдёт 21 апреля в интернете.
- Figma. Статьи: Uber автоматически генерируют разные вариации компонентов. REI сделали компонент, поддерживающий 3360 состояний через новую функцию Variants. Discord описал памятку по созданию плагинов.
- Figma. Шаблоны: Shopify ведут всю хронологию текущего проекта. Сам шаблон.
- Плагины Figma. Focus Orderer — порядок навигации по интерфейсу с помощью Tab, что важно для пользователей с ограниченными возможностями. Toolabs — памятка Namık Özgür Aydın.
- Siter — конструктор сайтов от Designmodo.
- Framer. Полемика между Adrian Zumbrunnen и Amy Dutton на тему актуальности Framer.
- Tabbied. Генератор текстур на основе повторяющихся геометрических фигур.
- YDays. Сообщество стимулирует креативность через небольшие турниры по рисованию. Создатель платформы Peter Cho размышляет о том, как ограничения помогают в этом.
- Droste Creator. Генератор рекурсивных изображений на основе фотографии или иллюстрации.
- Mutsuacen. Экспериментальный инструмент дизайна в браузере, который позволяет рисовать постоянно движущиеся картинки.
- Blobmixer. Генератор трёхмерных анимированных пузырей в браузере.
- SVG Repo. Коллекция из 300 тысяч бесплатных векторных иконок и иллюстраций.
- Remotion. Генератор видеопрезентаций, которые можно писать на React.
- Ray.so. Сервис позволяет эффектно представить кусок кода.
Елена Снежинская рассказывает о работе над новым единым стилем иллюстраций Booking.com. Годный пример с кучей итераций, показывающий как транслировать ценности бренда и сделать его характерным.
Дизайн-система «Газпром Нефти», которую используют более 50 проектов компании. Есть компоненты на React и шаблоны в Figma.
Анна Познякова и Richa Prajapati описывают модель работы UX-исследователей Salesforce в формате agile. Очень крутой и свежий подход системной работы с потребителями исследований, который позволяет оптимизировать календарь.
Page Laubheimer из Nielsen Norman Group приводит примеры неудачного расположения действий в интерфейсе, когда деструктивное можно сделать по ошибке.
Feifei Liu из Nielsen Norman Group разбирает интерфейсы «интернет-магазинов на диване» — когда кто-то рассказывает о товарах на видео.
Stephanie Wu из Facebook даёт советы по грамотной подаче результатов UX-исследования для команды. На чём фокусироваться, как структурировать, как оформлять.
Советы по грамотному выбору подходящей кнопки в Material Design от Ramprakash Ravichandran из Google.
Danny Bluestone из Cyber Duck проанализировал обновления GDPR с момента введения в 2018 году. Продолжение с фокусом на способы запроса согласия на cookies.
Brad Frost описывает своё понимание разделения роли frontend-разработчика на две части: front и back. К этому привела популяризация современных компонентных фреймворков и усложнение работы некогда «верстальщика».
В продолжение темы Trys Mudford описывает своё понимание роли «дизайн-инженера». Этот термин то и дело всплывает много лет подряд, но дискуссия стала чуть актуальнее.
Бомбейшая подборка вредных советов для менеджеров продуктов от Teisanu Tudor, которые помогают убить волю дизайнеров. В таком виде типичные проблемы взаимодействия подсвечиваются ещё лучше.
Gary Hustwit выпустил книгу с полными версиями интервью с дизайнерами из своих фильмов Helvetica, Objectified и Urbanized.
Cornelius Rachieru размышляет о роли системного дизайнера и том, насколько методология и профессия готова к этому.
Sarah L. Fossheim разбирает, как экранный диктор Apple в часах и телефонах читает инфографику из приложений для отслеживания здоровья.
Читайте полную версию дайджеста в моём блоге. За свежими ссылками также можно следить в группе на Facebook или во «ВКонтакте», а также в Telegram-канале. Спасибо всем, кто помогает наполнять дайджест. Вы также можете получать свежие обзоры по почте.